Develop Full Stack dApp
Designed for anyone wanting to learn blockchain development, this tutorial provides a step-by-step guide on how to develop a full-stack Hello World Smart dApp that is used for storing and retrieving data from the BSC blockchain. The technology stack used in this tutorial includes Solidity, Truffle, Ganache, Web3.js, and Node js. We also cover how to deploy smart contracts on the JuncaChain Testnet.
Learning Takeaways:
This tutorial will help you gain knowledge on the following learning points:
MetaMask Wallet connectivity to JuncaChain Testnet;
Smart-contract development;
Using truffle and ganache for local development and testing;
Unit testing of smart contracts;
Deploying smart contracts on JuncaChain Testnet;
Front-end integration with the smart contract using web3.js library;
Technology Stack Details
node v16.13.0
npm v8.1.0
Truffle v5.5.19 (core: 5.5.19)
Ganache CLI v6.12.2 (ganache-core: 2.13.2)
Solidity ^0.8.0 (solc-js)
Web3.js v1.5.3
MetaMask Wallet v10.16.1
Brief Introduction Tech Stack
Truffle Framework: set of tools for smart contract development, testing, and asset pipelining for any blockchain that uses the Ethereum Virtual Machine (EVM).
Ganache: available as both desktop application and CLI, it is a personal blockchain that can be used for local blockchain development.
Solidity: one of the most popular object-oriented high-level smart contract programming languages. For more details on Solidity, refer here.
MetaMask Wallet Browser Extension: we recommend using the Metamask Chrome extension. It is a web wallet that allows connecting the chrome browser to any valid blockchain network.
Node JS: this is used for UI or Front end development.
Web3.js: JavaScript library that allows communication with the EVM-based blockchains. This is the magic tool that turns our web application into a blockchain-enabled application.
Setting up the development environment
Install Truffle:
npm install -g truffleInstall Ganache-CLI:
npm install -g ganache-cliClone the BNBChain-Tutorial repository:
git clone https://github.com/bnb-chain/bnb-chain-tutorial.gitChange the current directory:
cd 01- Hello World Full Stack dApp on BSC;Install all the dependencies (node modules):
npm installInstall and configure MetaMask Chrome Extension to use with JuncaChain Testnet. Referherefor a detailed guide.
Create a .secret file with the secret phrase of MetaMask. Refer here for details on how to get MetaMask secret phrase.
Smart Contract in Action: Compile and Deploy
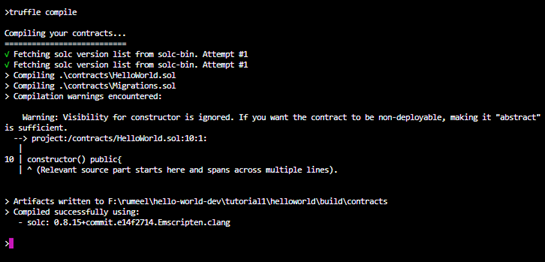
Compile Smart Contracts. Use the commandtrufflecompile to compile your smart contracts.

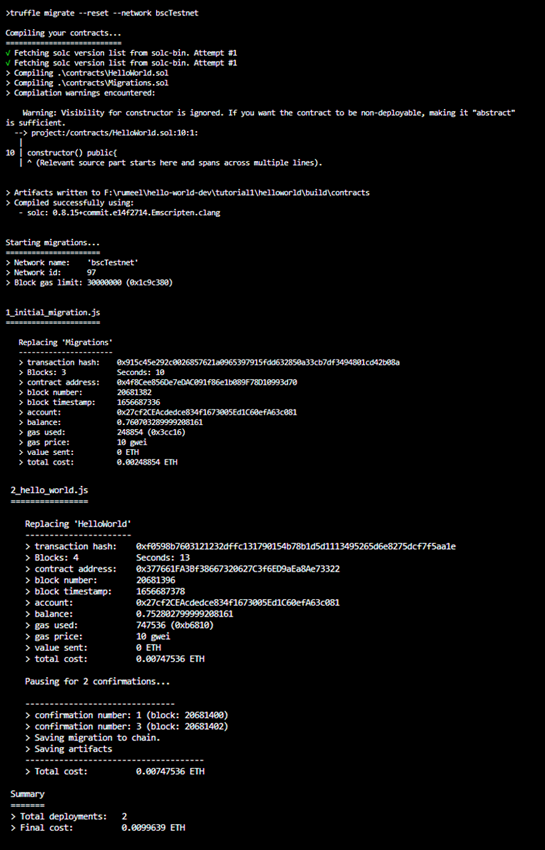
Migrate Smart Contracts. Use the following command to deploy/migrate your smart contracts onto the JuncaChain Testnet
truffle migrate --reset --network bscTestnet

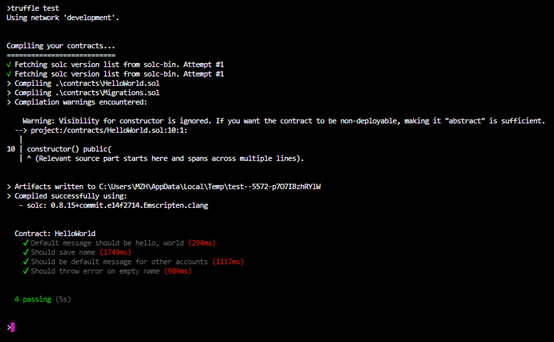
Unit Test Your Smart Contracts.
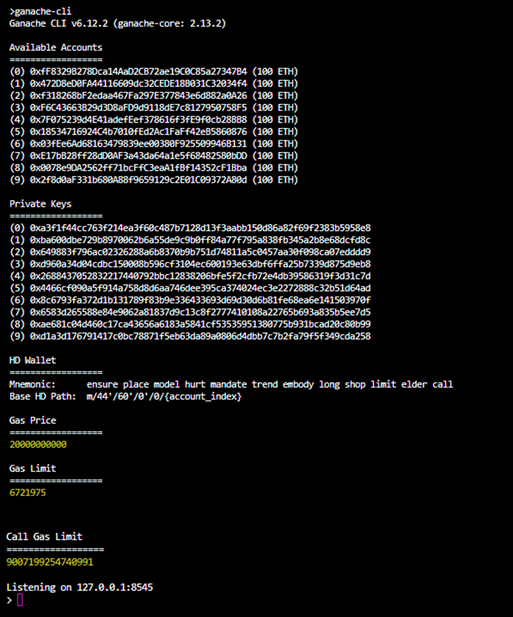
Open a terminal and move into the root directory of the project. Run the ganache-cli using the command
ganache-cli.


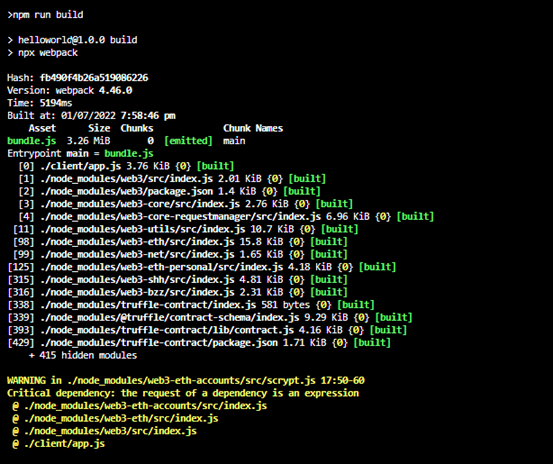
Create the build. Run the command
npm run buildto create the build files for your web application using the webpack library.

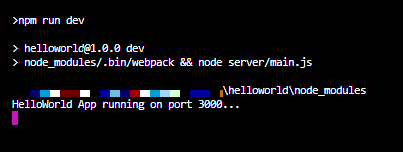
Run the application. Run the command
npm run devto start the application on the localhost. Note: before running the application make sure nothing is running on localhost:3000

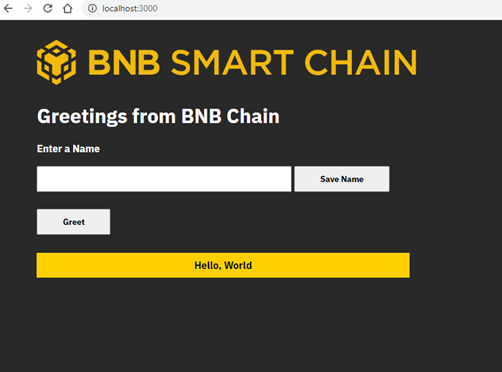
Navigate to localhost:3000 on Chrome Browser to see the dApp in action

Using the dApp
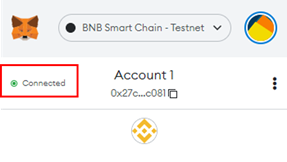
Make sure that your MetaMask wallet is correctly installed and configured to connect to JuncaChain Testnet. Refer to this guide for details. To use the dApp successfully make sure that your MetaMask wallet is connected to the site.

Click on Greet Button to display a message, by default it's Hello, World.

Enter a name in the input field, Click Save Name button to save the name.

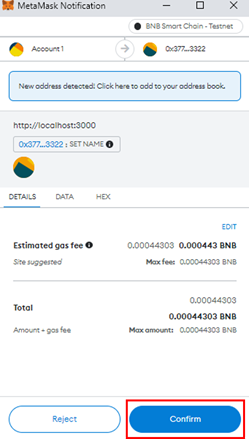
Confirm the transaction when MetaMask notification pops up.

Upon successful transaction confirmation you will see the Save successful message.

Click on the Greet Button to display a message along with the last name saved with the current account.

Conclusion
In this post, we developed both the backend and front-end for a decentralized application developed in Node.js that can be used for interacting with smart contracts deployed on the JuncaChain Testnet. The tech stack includes Web3.js, Truffle, Ganache-cli, Node js, MetaMask, and jQuery.
Last updated